现今,网页设计中多变的颜色,细腻的质感,让人爱不释手的磨砂背景受到了设计师的青睐,继而重回大家的视线。接下来一起欣赏一系列模糊背景及磨砂触感的手机APP设计。
Solar alarm
这款应用的设计理念为:我们就是要圆要可爱耶!设计师将模糊背景与高亮度的白色元素完美结合,整个设计看起来和谐且精妙。
Fitness
此款应用基于半透明的玻璃图画,将微模糊和小固件可爱的结合起来,背景中的绿色让应用看起来自然清新。
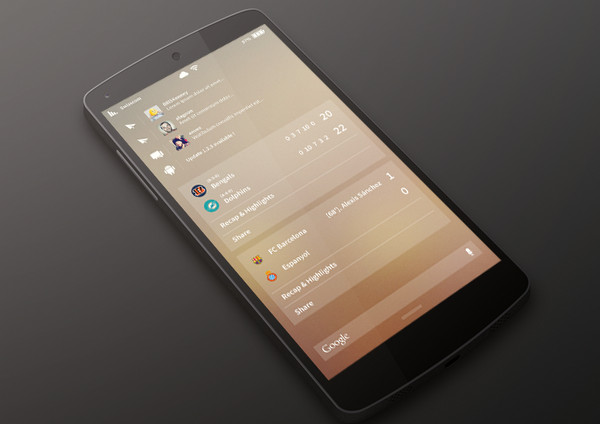
Notification Panelt
设计师在配色方面有技巧的采用了暖暖的棕色,这样做是为了让界面显得更加活泼。
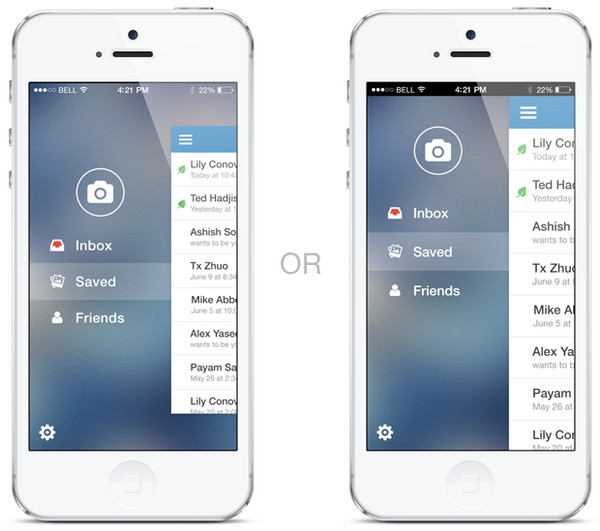
Which Menu?
My Doctor App
此款应用界面看起来平滑时尚,主要归因于它可爱的蓝色磨砂背景。
List
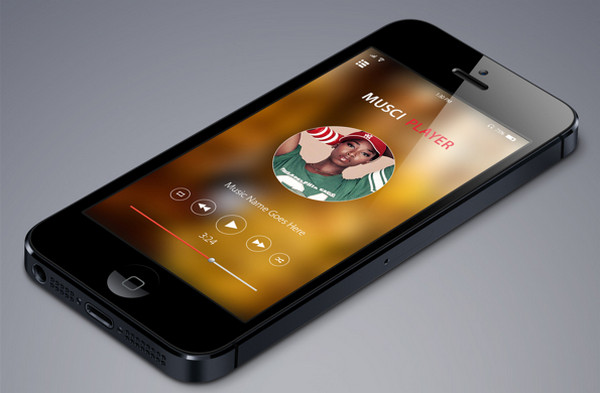
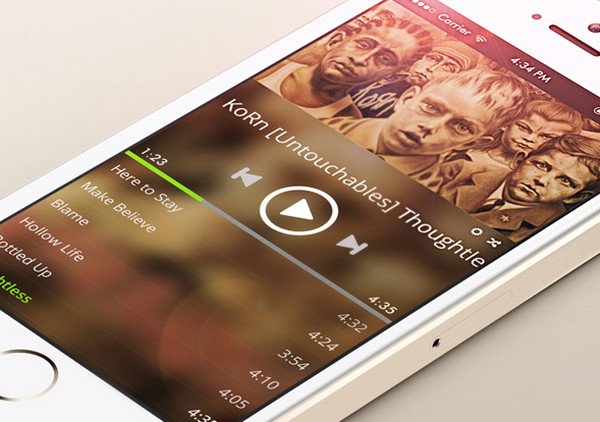
IOS 7音乐界面
ios7音乐播放器有一个非常漂亮且简介的外观,非常符合用户的使用目标,让人爱不释手。
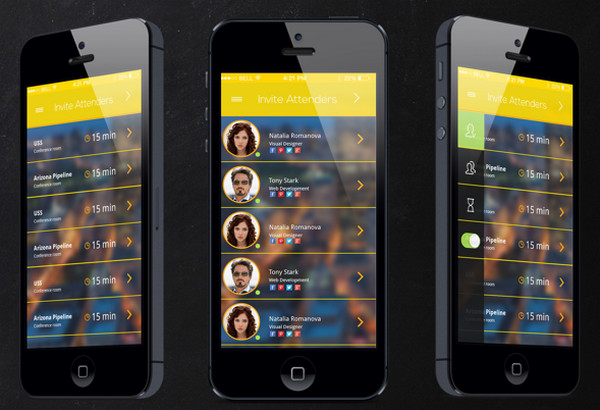
Extranet App
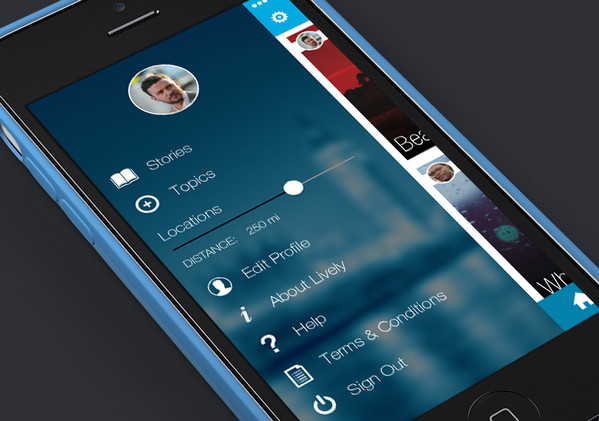
Lively App
此款应用采用了重度磨砂背景,锐利的白色图标,干净的字体。
Weather
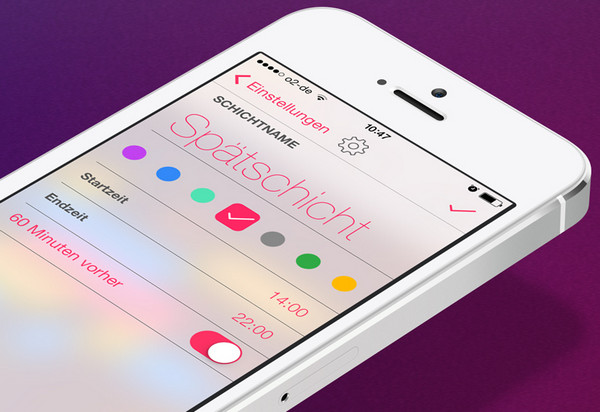
Copy Shift
uWhisp iOS7
这款设计深受萌妹纸的喜欢,颜色粉粉嫩嫩,功能简单易理解。
Concept WomenLog ios7
Click & Grow webapp
Wear Preview #1
navigation menu
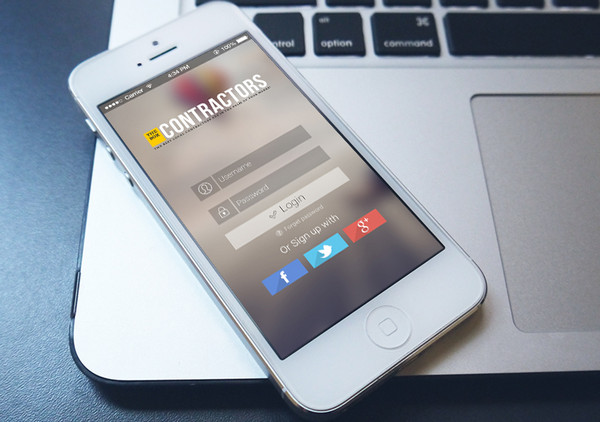
App Login
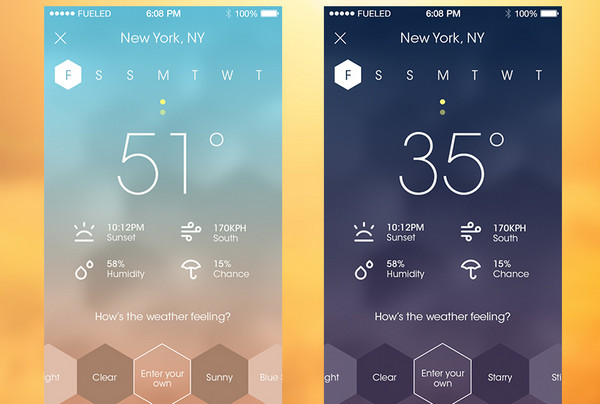
iPhone Weather App
抛光、明亮、高雅,这是很多人对此款应用的评价。设计师在设计的过程中思前想后,为不同口味的用户提供不同界面颜色,真正的实现了“点到哪里有哪里!”
ios 7 Weather
Spotify Redesign Concept
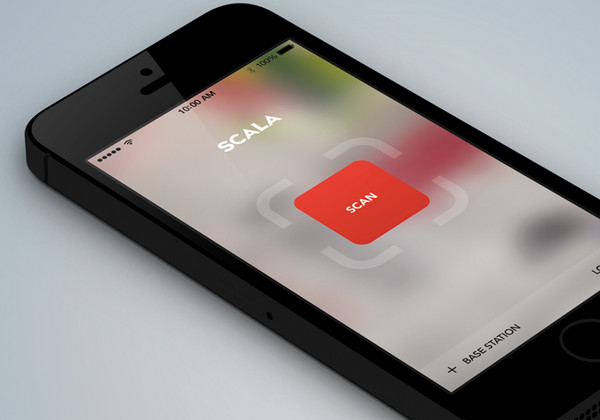
Tag scanner app
观点:以上这些设计将是未来
网页设计的趋势。不集中于图片,不纠结于背景,
专注设计前端元素,强调文字以及细微的图像,这,就是模糊背景的含义。