本文编译自Medium,作者是一位UX(User Experience, 用户体验)设计师,他通过自己学习UI设计的过程,总结出7条实用的法则,为UI设计新手提供了宝贵的经验。文章分为2个部分,这里是第1部分。

首先,明确一点,这篇文章并不是为所有人准备的,而是有特定的目标读者:
如果你是学艺术的学生或者已经是 UI 设计师了,你可能觉得这篇文章很无聊,而且观点都是错的。没关系,你的批评没错,把这个网页关了,去忙别的事吧。
那么从这篇文章中到底能学到什么呢?我曾是一名不懂 UI 的 UX 设计师。我非常热爱 UX 设计,但是后来我发现,做出精美的界面是多么的必要:
我当然也有借口:
我没有美术基础,我主修工程专业,所以我做出难看的东西也无可厚非。
最终,我还是学了 app 设计,不断地分析案例,厚着脸皮临摹成功的作品。假设我在 1 个 UI 项目上花 10 个小时的时间,其中只有 1 个小时是有效的,其它 9 个小时都是在失败中不断地学习,玩命的在 Google、Pinterest 或者 Dribble 上找值得借鉴的东西。
下面这些“法则”都是我从失败中总结出来的。所以,我需要提醒新人:我现在擅长UI,主要得益于我经常分析,并不是突然开悟,理解了什么是美,什么是平衡。
这篇文章不讲理论,只谈应用。我不会讲什么黄金分割、色彩理论,只有实站中总结出的经验和教训。就好像,柔道源于日本几个世纪以来的尚武精神和哲学理念。上柔道课时,不仅能学到打斗,还会学到很多关于能量、气息与和谐之类的东西。而以色列格斗术(Krav Maga)则完全不同。这种格斗术是纳粹压迫下犹太人发明的。其中根本没有“艺术”,在以色列格斗术的课堂上,你学到就是怎样用一根笔或者本书袭击别人的眼睛。
这篇文章就是产品设计领域的以色列格斗术。
以下是我要讲的法则:
我们来一起看看这些法则。
阴影能够告诉人脑我们到底在看什么样的UI元素。
这可能是学习 UI 设计时,最容易忽略却又极为重要的一点了: 光线来自天空。光线总是从天空(上方)来的,从下面照上来的光看起来会非常诡异。
当光线从天上照下来的时候,物品的上端会偏亮,而下方会出现阴影。上半部分颜色浅一些,而下半部分深一些。

从下面打一束光到人脸上是不是看起来很渗人?UI 设计也是同理。我们的屏幕是平的,但是我们可以通过一些艺术手法让它看起来是 3D 的,在每个元素的下方加一些阴影。

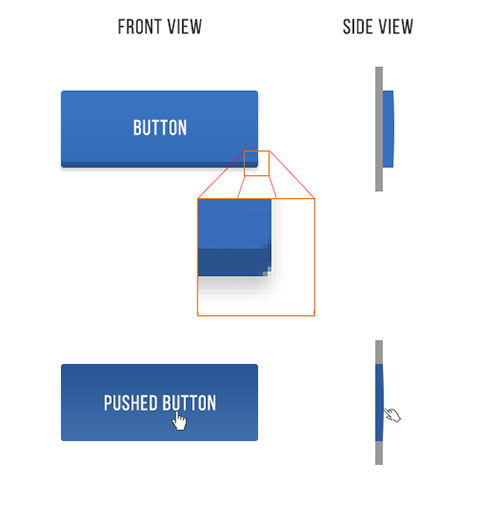
就拿这个按钮举例,这是一个相对“扁平化”(flat) 的按钮,但依然可以看出一些光线变化的细节:
这么一个简单的按钮就有 4 种不同的光线变化。实际上,我们可以把这种原则运用到各处。

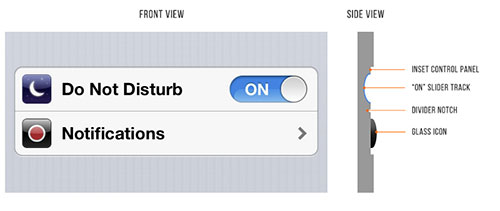
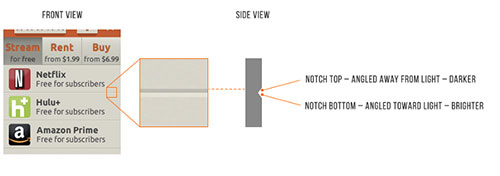
iOS 6 有点过时了,但还是学习光线不错的案例。这张图是 iOS 6“勿扰模式”和“通知”的设置,看看上面有多少种不同的光线变化。

通常会内嵌的元素:
通常会外凸的元素
等等,现在不是追求扁平化的设计吗?
iOS 7 引发了科技界对于“扁平化设计”(flat design) 的追求。也就是说图标是平的,不再模仿实物而外凸或内凹,只有线条和单一颜色的形状。

我很喜欢这种干净、简洁的风格,但是我认为这种趋势不会长久。通过细微的变化模拟出 3D 的效果非常自然,不会被完全取代的。
在不久的将来,我们很可能会看到半扁平的 UI(这也是我推荐你使用的设计风格)我把它称为“flatty design”,依然非常干净简洁,但是也有一些阴影,有轻点、滑动、按下操作的提示。

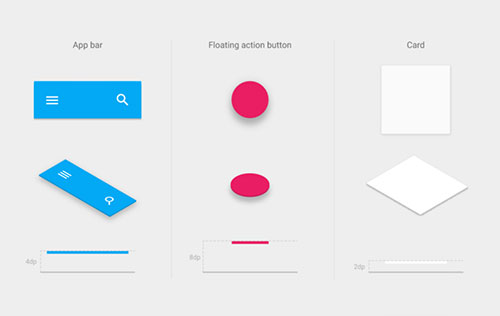
现在,Google 也在各个产品上推行他们的Material Design,提供一种统一的视觉设计语言。Material Design 的设计指导为我们展示了它如何运用阴影表现不同的层次。

这也是我所认同的类型。用现实世界的元素来传递信息,关键在于:细微。你不能说它没有模仿现实世界,但也绝不是 2006 年的网页风格,没有纹理,没有梯度,更没有光泽。
我认为“flatty”是未来的方向。扁平化?早晚会过时的。

在上色前用灰度模式设计可以简化大量的工作,让你更加关注空间和元素布局。
UX 设计师现在都喜欢“移动优先”的概念,这就意味着你要先考虑好在手机上如何显示页面,然后才考虑在超清的 Retina 屏幕上的显示效果。
这种限制非常好,能够帮你理清思路。先解决一些棘手的问题(在小屏幕上显示)。然后再解决简单的问题(在大屏幕上的可用性)。
我希望你先用黑色和白色设计,先把复杂的问题解决了。在不借助颜色帮助的情况下把 app 做得美观易用。最后再有目的地上色。

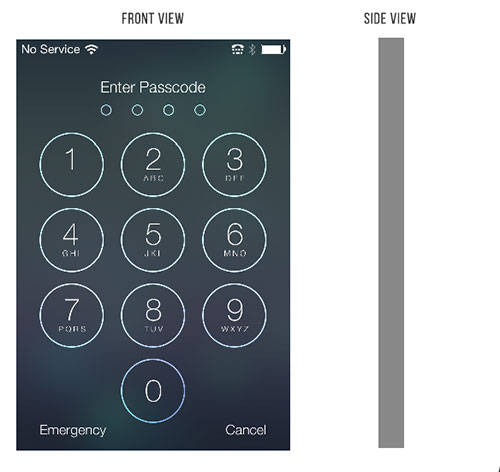
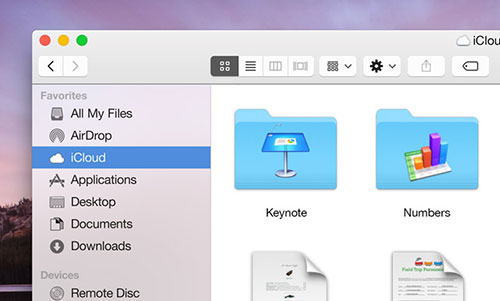
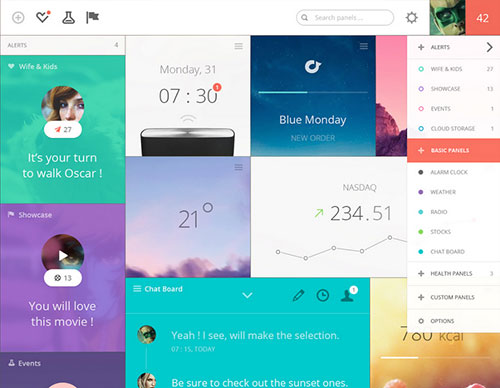
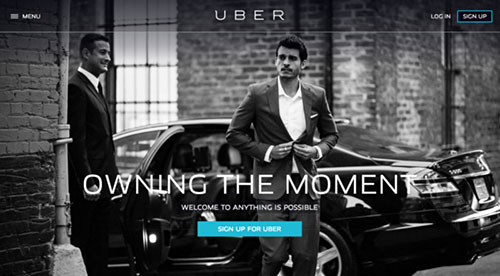
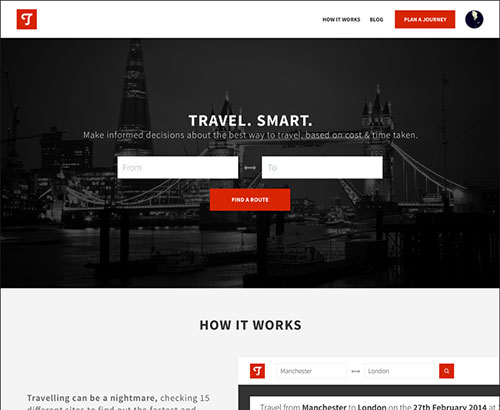
这种方法能保持 app“干净”、“简洁”。加入过多的颜色很容易毁掉简洁性。“黑白优先”会促使你关注空间、尺寸和布局这些更重要的问题。先来看一些经典的用灰度模式设计的页面。



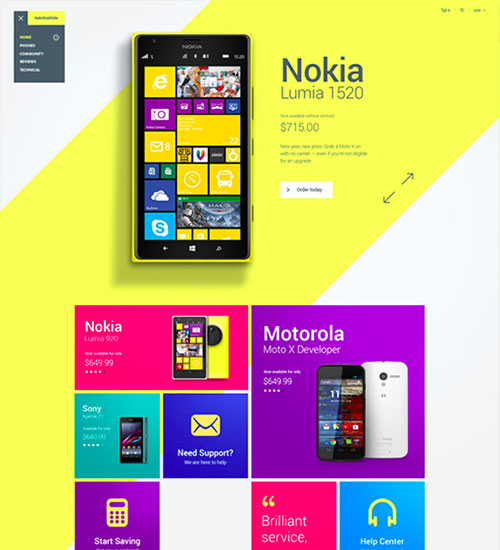
“黑白优先”法则并不适用于所有情况,比如运动、卡通等有着鲜明特色的设计就需要好好地运用各种颜色。不过,大部分app并没有这样鲜明的特点,只要保持干净和整洁就好,绚丽的颜色被公认是很难设计的,所以,还是先用黑色和白色来吧。


第二步:如何上色
上色最简单的方法就是只加一种颜色。

在灰色的基础上只加一种颜色可以简单快速的吸引眼球和注意力。

你也可以更进一步,在灰色的基础上加两种颜色,或者添加统一色调的多种颜色。
实践中的颜色法则——什么是色调?
网页主要用的是十六进制 RGB 表。但 RGB 不是个好的颜色设计框架,HSB 模式会更好用,其中 H(hues) 表示色相,S(saturation) 表示饱和度,B(brightness)表示亮度。
HSB 模式是比 RGB 模式更适合我们看待颜色的方式。如果你对这方面不太了解,以下是一些 HSB 模式简单的入门知识。


通过调整单一色相的饱和度和亮度,你可以生成各种不同的颜色——深色、浅色、背景色、强调的地方、吸引眼球的地方等,但是又不会很扎眼。
使用一种或两种基础色调的多种颜色是强调和淡化某些元素,而又不把设计搞得一团糟的最可靠的方法。

关于颜色的其它几点建议
颜色是视觉设计中最复杂的。我从复杂的理论和长期的实践中挑出了一些好的建议送给你:
小工具箱:
法则3:增加空白空间
为了让UI看起来更加有设计感,留出一些空白的空间。
在第 2 条法则中,我说到了黑白优先的原则,让设计师在考虑颜色之前先想想空间和布局,那么现在我们就来说说如何安排空间和布局。
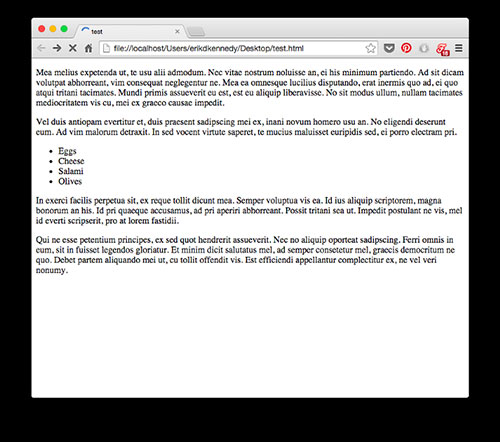
HTML 的默认版式是这样的:

所有东西都堆在屏幕上,字号、行距都很小,段与段之间有一些间隔,但是也不是很大。这么布局实在是太难看了。如果你想设计出精美的UI,那就需要留出更多空白的空间。
如果你和我以前一样,习惯用 CSS 来调整布局,那你最好改掉这个坏习惯,因为 CSS 默认是没有留出空间的。试着把空白当作默认状态,在空白页面添加各种元素。从没有修饰过的 HTML 开始,先做好内容,然后再做排版。
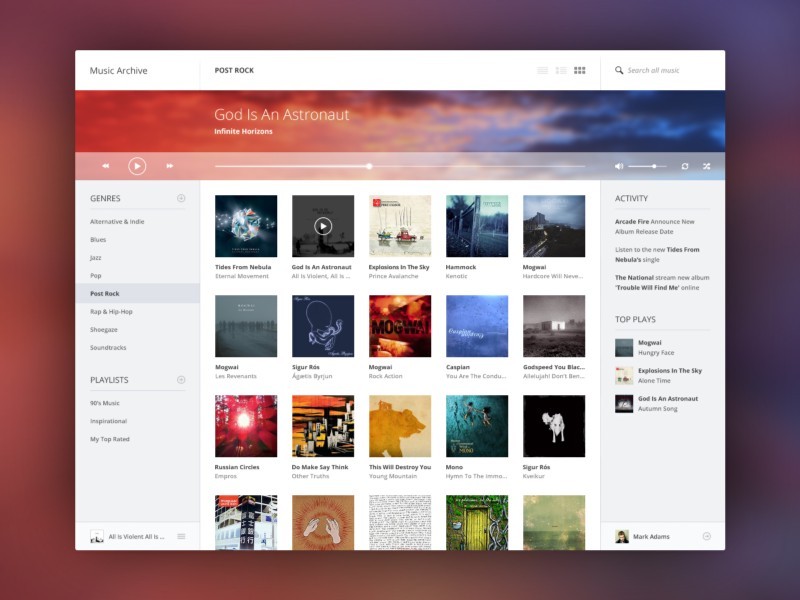
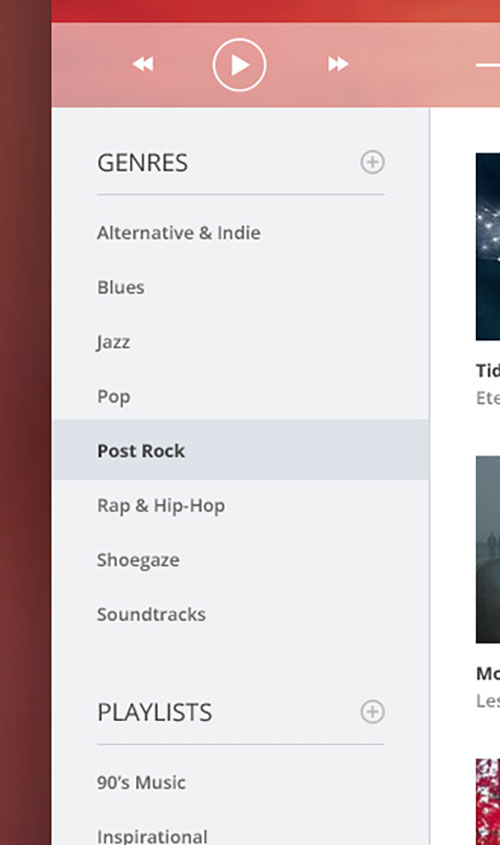
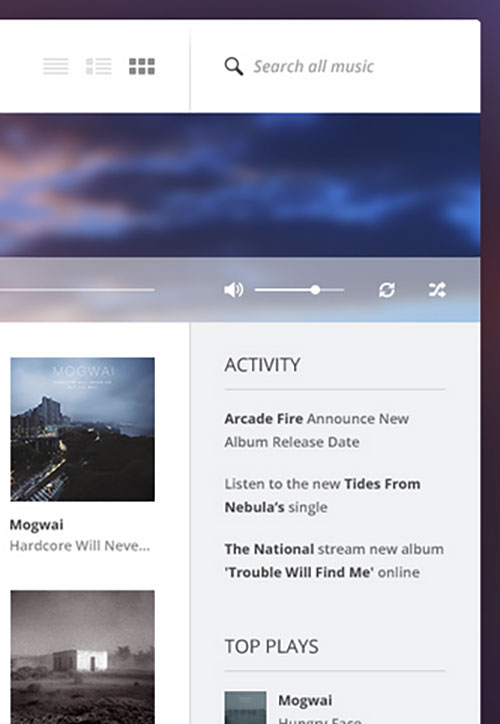
下图是 Piotr Kwiatkowski 设计的一个音乐播放器。

请注意左侧的菜单栏。字号是 12px,行间距有文字的两倍高。再看看列表的名称,“PLAYLISTS”和下划线之间有 15px 的空白,播放列表名称之间还有 25px 的间距。

在顶部导航栏也有很大的空间,搜索图标和“Search all music”占到了导航栏高度的 20%。

留白的空间收到了良好的效果,不同的元素有机的组合在一起,使得这个页面成为最好的音乐播放器 UI 之一。
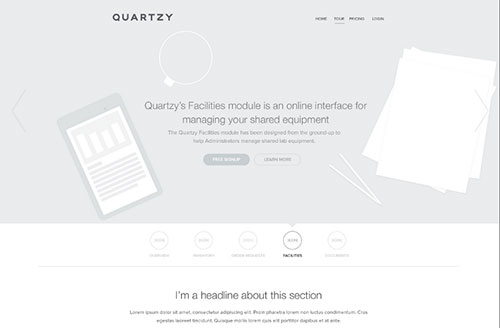
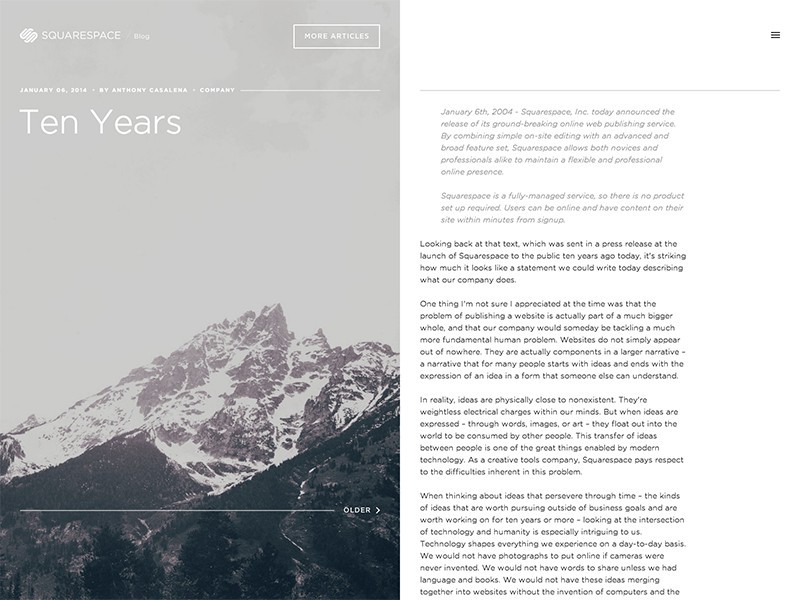
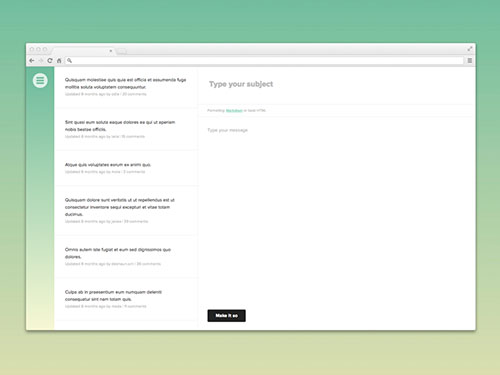
大量的空白可以把混乱的界面做得简洁美观,比如这个论坛:

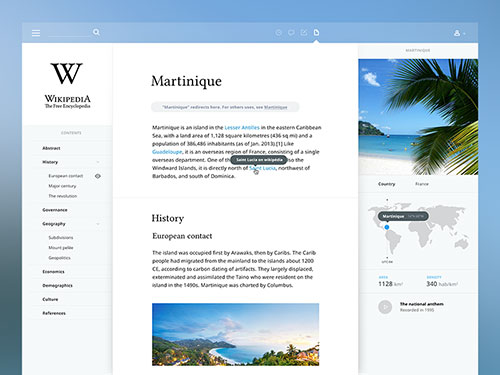
或者维基百科:

很多人认为在维基百科的这个新页面上,很多功能找不到了,但是你不能否认这是学习页面设计的一个好案例。
在行之间留出空间。
在各个元素之间留出空间。
在各组元素之间留出空间。
分析一下哪些是可行的。
好了,以上就是第 1 部分的内容,感谢阅读!
在第 2 部分中,我会讲到剩下的 4 条法则:
4. 学会在图片上呈现文字
5. 做好强调和淡化
6. 只用合适的字体
7. 善于借鉴优秀的作品


微信扫描关注我们
手机:15987653936 电话:0876-2154600
邮件:2422327850@qq.com
地址:云南省文山市景怡花园1-15号商铺